Hexo系列(8)—COS图床
腾讯云COS图床
简介
腾讯云COS服务名为对象存储,是腾讯云提供的一种存储海量文件的分布式存储服务,用户可通过网络随时存储和查看数据。腾讯云 COS 使所有用户都能使用具备高扩展性、低成本、可靠和安全的数据存储服务。
图床也就是专门提供存储图片的地方,我们只要通过图床提供的 API 接口,把图片上传上去,就可以通过外链访问了,根本不用操心图片是怎么存的,硬盘空间不够了,硬盘坏了,访问速度比较慢等等问题,这些图床都会帮我们搞定,他们会用各种技术帮我们做图片相关的优化和服务,比如多机互备、CDN 加速、图片处理、图片鉴黄、文本识别等等。
腾讯云COS服务
根据简介已经可以了解到,腾讯云COS可以将本地的照片分布式存储到各节点服务器上,这样让访问者距离这些存储资源更加的近,从而减少访问等待时间,提高访问者体验。并且对象存储可以减轻博客上传时间慢,图片存储占本地空间等等问题。另外,腾讯云首次开通COS可以提供个人6个月共50GB的标准存储容量,就算是6个月过去一个月需要的也就是几块钱,也算是白嫖喽~
创建储存桶
搜索对象存储->存储桶列表->创建存储桶
之后弹出设置框,填写名称、所属地域以及
访问权限:公有读私有写,之后点击确定即可。
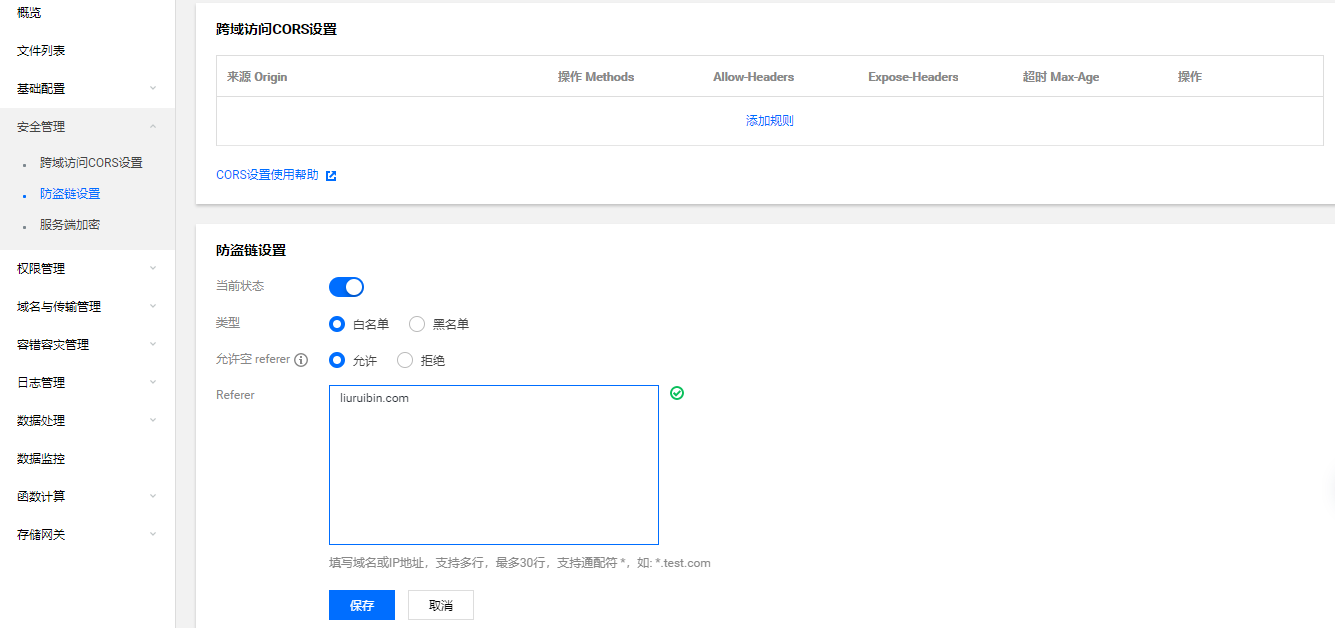
设置防盗链
在你创建了图床后,会出现一种情况:你存放的图片被一些访问者看上,他通过引用你图片的链接来用于他处展示,这样花的是你的访问量,但是是他用到了别处,因此需要设置防盗链添加允许哪些域名或者服务器可以通过链接展示照片。
在你创建的桶中
右侧列表->安全管理->防盗链设置->防盗链当前状态开启->白名单->允许referer->添加可以访问的域名或ip。
开启允许referer,表示http请求header为空,说明可以本地访问。例如再Typora编辑时通过图片链接可以访问到~
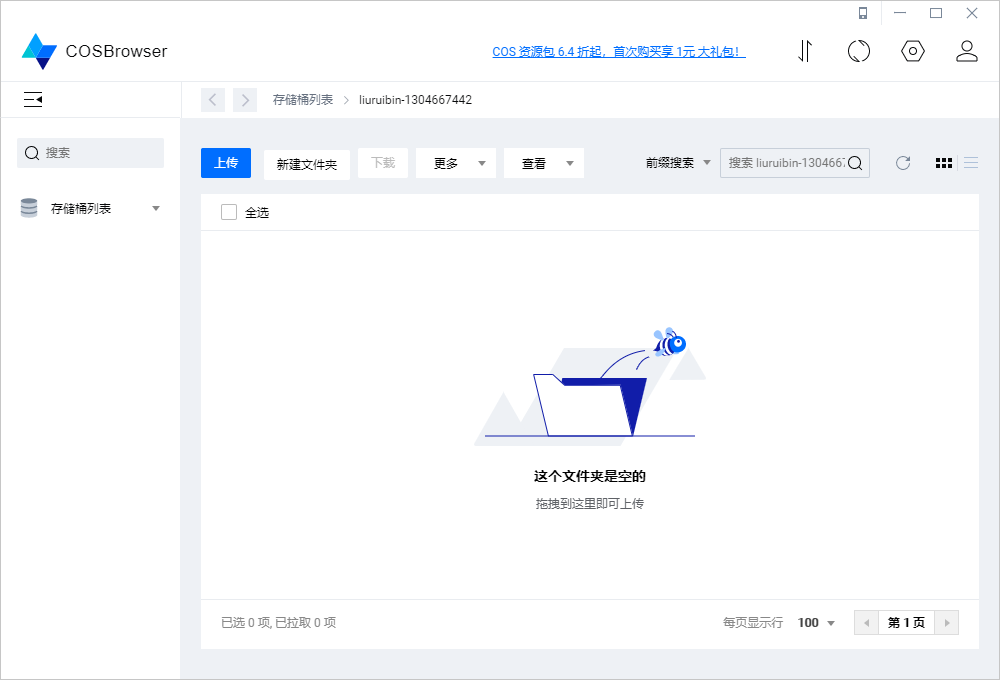
COS客户端[下载地址]
腾讯云推出了COS客户端,方便用户进行上传下载以及图片操作等功能,更加方便不用在控制台一堆服务中搜索COS了。感觉一种网盘的感觉。

Typora+PicGo编辑图片上传一步到位
虽然有COS客户端,但是对于写文章后还需要手动上传,并且还要将文章中本地位置换成图片链接,所以引入了PicGo软件啦。
下载安装PicGo
根据自己的系统下载相应文件下载地址。
Windows系统下我下载的是
PicGo-Setup-2.3.0-beta.3.exe,之后按照步骤安装即可。
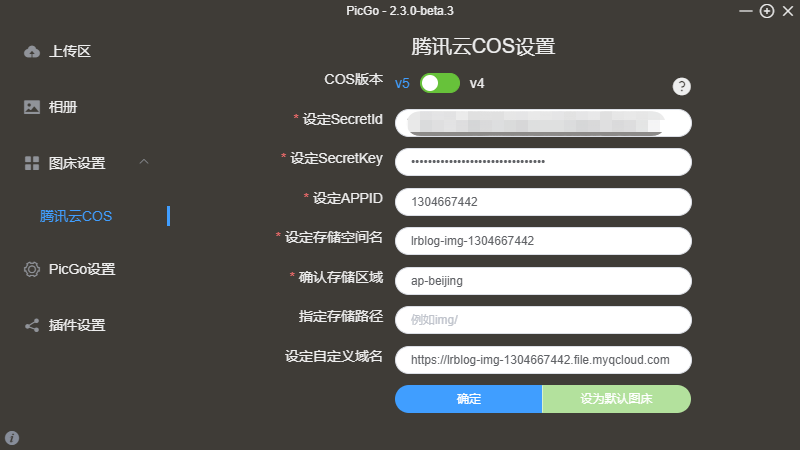
PicGo设置
可以看到在图床设置中PicGo支持许多图床,这里只用
腾讯云COS作为演示,如果不需要其他图床可以在PicGo设置中取消掉无用图床。
SecretID/Key:在腾讯云访问管理->访问密钥->API密钥管理中可以找到。APPID:在右上角头像的用户信息中复制粘贴。存储空间名:存储桶的名字。存储路径:指上传到存储桶中的位置,不填则是主目录,若填img/则是存到img文件夹下,后面的/不能省。自定义域名:其实这个就是上传完图片,图片的域名前缀。可以在桶的概览->域名信息->访问域名复制粘贴过来。
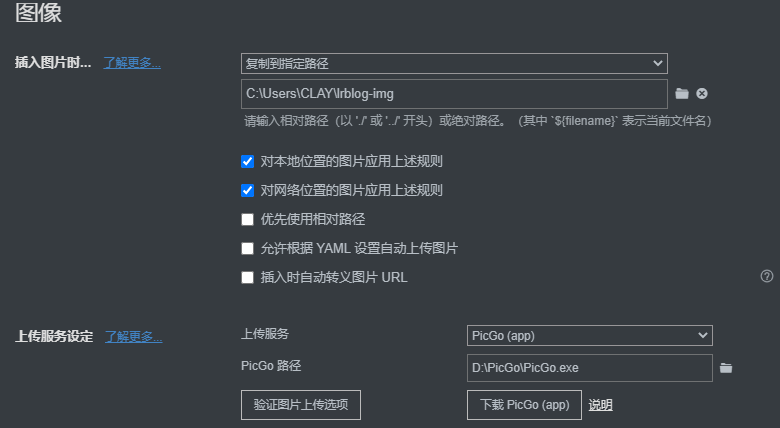
配置Typora
左上角文件->偏好设置->图像进行以下设置即可。
设置完之后可以点击
验证图片上传选项,显示上传成功并且存储桶中添加了两张照片即可说明配置完成。PicGo插件
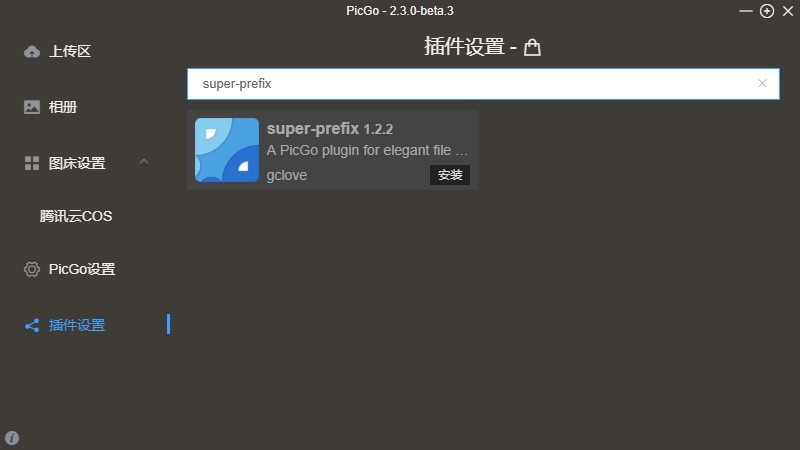
PicGo支持许多插件,可以在
插件设置中查询并安装,前提是安装了npm。插件列表只需要搜索插件最后一段名称即可查到,以我安装的
自定义图像文件名和前缀的插件为例:
使用方法
都配置好了就可以体验下啦。
- 使用的时候可以直接复制粘贴图片到Typora文章中,根据上方的设置它会被存到
C:\Users\CLAY\lrblog-img,之后再Typora上方格式->图像->上传本地所有图片,之后就会发现图片的地址变成了图片的URL地址。也可以右键->上传图片单独上传。 - 如果不是文章中的图片,可以直接将图片拖到
PicGo上传区上传,并且可以选择连接格式(上传后直接可以直接粘贴)
- 使用的时候可以直接复制粘贴图片到Typora文章中,根据上方的设置它会被存到
博客图片上传
图片不光只出现在文章中,博客的封面图、背景图等等图片都可以放到图床中引用,加快了页面加载速度。
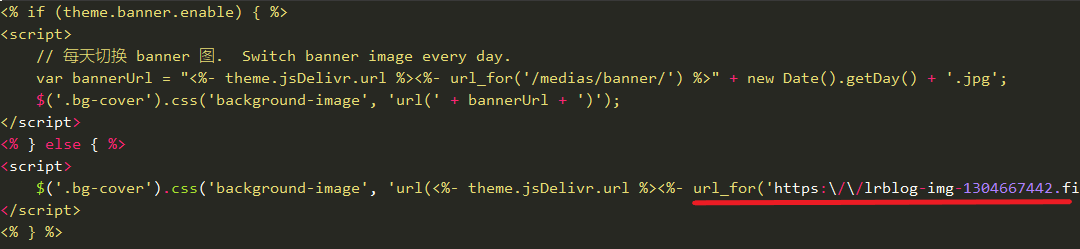
首先找到主题配置文件中所有图片本地地址,将这些图片上传到图床,并且本地地址用链接代替即可。另外,Matery主题的封面并没有在配置文件中显示,需要找到相应引用位置(themes\hexo-theme-matery\layout\_partia\bg-cover-content)进行更改:

需要注意的是:js中//表示注释,需要\/\/利用转移符号表示。


