Hexo系列(5)—Matery优化二
Matery优化二
增加
搜索
本主题中还使用到了 hexo-generator-search 的 Hexo 插件来做内容搜索,安装命令如下:
1 | npm install hexo-generator-search --save |
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
1 | search: |
代码高亮
修改 Hexo 根目录下 _config.yml 文件中 highlight.enable 的值为 false,并将 prismjs.enable 的值设置为 true,主要配置如下:
1 | highlight: |
默认代码主题是Tomorrow Night,如果想要换主题可以去prismjs下载页面。其实在博客初始化生成的时候,Hello word文章的代码框就出现了错位和不能复制的现象,但是我一直搁着不管。到了写文章的时候,发现必须要改一改了。百度了许多东西,也改了不少东西,最后按照LuckyMe博客的方法改对了,需要注意的是,更改了之后一定要hexo clean,hexo g,hexo s才会生效,我配置好每次只是用hexo s查看,所以一直没有变化。
中文链接转拼音(建议安装)
如果你的文章名称是中文的,那么 Hexo 默认生成的永久链接也会有中文,这样不利于 SEO,且 gitment 评论对中文链接也不支持。我们可以用 hexo-permalink-pinyin Hexo插件使在生成文章时生成中文拼音的永久链接。安装命令如下:
1 | npm i hexo-permalink-pinyin --save |
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
1 | permalink_pinyin: |
注:除了此插件外,hexo-abbrlink 插件也可以生成非中文的链接。
文章字数统计插件(建议安装)
如果你想要在文章中显示文章字数、阅读时长信息,可以安装 hexo-wordcount插件。安装命令如下:
1 | npm i --save hexo-wordcount |
然后只需在本主题下的 _config.yml 文件中,将各个文章字数相关的配置激活即可:
1 | postInfo: |
注:上述代码其实在主题文件里已经有了,没有找到再复制粘贴哈,要是重复了会报错的。
添加emoji表情支持(可选的)
本主题新增了对emoji表情的支持,使用到了 hexo-filter-github-emojis 的 Hexo 插件来支持 emoji表情的生成,把对应的markdown emoji语法(::,例如::smile:)转变成会跳跃的emoji表情,安装命令如下:
1 | npm install hexo-filter-github-emojis --save |
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
1 | githubEmojis: |
添加鼠标点击烟花爆炸效果
首先在themes/matery/source/js目录下新建fireworks.js文件,打开这个网址传送门,将内容复制粘贴到fireworks.js即可。然后再themes/matery/layout/layout.ejs文件内添加下面的内容:
1 | <canvas class="fireworks" style="position: fixed;left: 0;top: 0;z-index: 1; pointer-events: none;" ></canvas> |
添加樱花飘落效果
在themes/matery/source/js目录下新建sakura.js文件,打开这个网址传送门,将内容复制粘贴到sakura.js即可。然后再themes/matery/layout/layout.ejs文件内添加下面的内容:
1 | <script type="text/javascript"> |
添加雪花飘落效果
在themes/matery/source/js目录下新建snow.js文件,打开这个网址传送门,将内容复制粘贴到cursor.js即可。然后再themes/matery/layout/layout.ejs文件内添加下面的内容:
1 | <script src="/js/snow.js"></script> |
文章生成永久链接
主题默认的文章链接配置是
1 | permalink: :year/:month/:day/:title |
这种生成的链接地址很长,文章版权的链接地址会出现一大串字符编码,一点也不好看。因此需要修改文章生成链接的格式。首先再根目录下执行下面的命令:
1 | npm install hexo-abbrlink --save |
然后再站点配置文件下添加如下配置:
1 | abbrlink: |
生成文章的链接格式就会是如下样例(官方样例):
1 | crc16 & hex |
生成完后,原md文件的Front-matter 内会增加abbrlink 字段,值为生成的ID 。这个字段确保了在我们修改了Front-matter 内的博客标题title或创建日期date字段之后而不会改变链接地址。
增加背景壁纸
在themes\Matery\source\css\matery.css,ctrl+F快捷键查找body修改样式如下:
1 | body { |
优化目录栏
目录栏的样式在:themes\Matery\layout\_partial\post-detail-toc.ejs,在这里修改内容如下:
1 | .toc-widget { |
添加Live2D
Live2D是一种应用于电子游戏的绘图渲染技术,由日本Cybernoids公司开发,通过一系列的连续图像和人物建模来生成一种类似二维图像的三维模型,换句话说就是2D的素材实现一定程度的3D效果,但只能是一定程度3D,因为Live 2D人物无法大幅度转身。
安装依赖
检查主目录下面的
package.json里是否有hexo-helper-live2d的依赖,有的话可以使用先卸载命令:
1 | npm uninstall hexo-helper-live2d |
之后再安装:
1 | npm install --save hexo-helper-live2d |
安装完之后package.json就会有"hexo-helper-live2d": "^3.1.1"依赖了,可能会有更新导致版本号不一样。
模型安装
有许多不同的模型样式,可以查看预览
来选择想要的模型,这里以
live2d-widget-model-wanko狗狗的模型为例,首先在Hexo的根目录配置文件中添加:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
debug: false
model:
use: live2d-widget-model-wanko
display:
position: right
width: 150
height: 300
mobile:
show: true
react:
opacity: 0.7之后在根目录下输入命令:
1
npm install live2d-widget-model-wanko
配置文件中model.use要与安装的模型名字匹配。
配置文件
在 Hexo 根目录中新建文件夹 live2d_models
在 node_modules 文件夹中找到刚刚下载的 live2d 模型,将其复制到 live2d_models 中,类似于这样的文件夹:
live2d-widget-model-wanko。之后刷新本地服务器就可以看到啦。
不蒜子统计
这个是主题自带的,只要在主题的配置文件中打开就好。但是在我配置过程出现了一些问题,一开始是有统计数据的,但是随着其他配置的进行,最底下开始不再显示。百度了好长时间,也不像他们说的因为busuanzi域名更改而不能使用,就算更改了链接还是不奏效。之后通过浏览器F12检查发现它的style=”display:none”,在此方面进行尝试。最后是首先添加了初始化的语句,再在busuanzi标签中加入了style=”display:none”,最后重启本地服务器又显示除了统计,这就很玄学可能是添加其他东西对他有冲突吧。具体操作:
在/themes/matery/layout/_partial里的footer.ejs文件</footer>前面加上:
1 | <script> |
然后把下方代码替换到footer.ejs相应位置(与原来相比只是添加了两个style=”display:none”):
1 | <% if (theme.busuanziStatistics && theme.busuanziStatistics.totalTraffic) { %> |
增加Valine评论功能
Matery是自带Valine评论功能的,只要在主题配置文件找到Valine中enable开启即可。但是这里Valine不是最新版本,需要按照以下步骤来做:
换成最新版本
在主题配置文件找到:

将网址替换到路径那里,或进入网站复制全部内容替换到路径文件Valin.min.js。这里我是采取了后者方式。
注册登录LeanCloud
Valine是基于LeanCloud的评论系统,因此要先到LeanCloud官网注册并且登录。
之后
设置->应用Keys可以找到AppID和AppKeys。参数设置
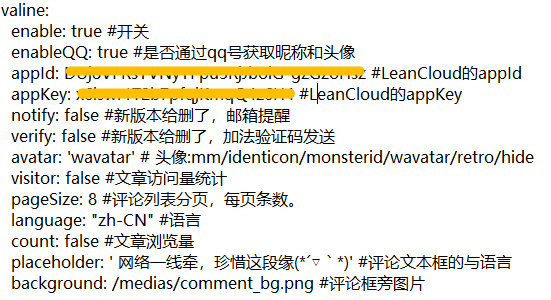
打开将主题配置文件
Valine.enable设置为true。之后按照自己的需求配置,appId和appKeys是上述所说的AppID和AppKeys:

添加设置
因为上面已经更新到了最新版,但是设置文件并没有跟上,因此需要进行设置。
themes/hexo-theme-matery/layout/_partia/valine.ejs1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68new Valine({
el: '#vcomments',
enableQQ: true,
appId: '<%- theme.valine.appId %>',
appKey: '<%- theme.valine.appKey %>',
visitor: '<%- theme.valine.visitor %>' === 'true',
avatar: '<%- theme.valine.avatar %>',
pageSize: '<%- theme.valine.pageSize %>',
lang: '<% if (config.language == "zh-CN") { %>zh-cn<% } else { %>en<% } %>',
placeholder: '<%= theme.valine.placeholder %>',
requiredFields: ['nick','mail'],
recordIP: true,
emojiCDN: '//i0.hdslb.com/bfs/emote/',
// 表情title和图片映射
emojiMaps: {
"tv_doge": "6ea59c827c414b4a2955fe79e0f6fd3dcd515e24.png",
"tv_亲亲": "a8111ad55953ef5e3be3327ef94eb4a39d535d06.png",
"tv_偷笑": "bb690d4107620f1c15cff29509db529a73aee261.png",
"tv_再见": "180129b8ea851044ce71caf55cc8ce44bd4a4fc8.png",
"tv_冷漠": "b9cbc755c2b3ee43be07ca13de84e5b699a3f101.png",
"tv_发怒": "34ba3cd204d5b05fec70ce08fa9fa0dd612409ff.png",
"tv_发财": "34db290afd2963723c6eb3c4560667db7253a21a.png",
"tv_可爱": "9e55fd9b500ac4b96613539f1ce2f9499e314ed9.png",
"tv_吐血": "09dd16a7aa59b77baa1155d47484409624470c77.png",
"tv_呆": "fe1179ebaa191569b0d31cecafe7a2cd1c951c9d.png",
"tv_呕吐": "9f996894a39e282ccf5e66856af49483f81870f3.png",
"tv_困": "241ee304e44c0af029adceb294399391e4737ef2.png",
"tv_坏笑": "1f0b87f731a671079842116e0991c91c2c88645a.png",
"tv_大佬": "093c1e2c490161aca397afc45573c877cdead616.png",
"tv_大哭": "23269aeb35f99daee28dda129676f6e9ea87934f.png",
"tv_委屈": "d04dba7b5465779e9755d2ab6f0a897b9b33bb77.png",
"tv_害羞": "a37683fb5642fa3ddfc7f4e5525fd13e42a2bdb1.png",
"tv_尴尬": "7cfa62dafc59798a3d3fb262d421eeeff166cfa4.png",
"tv_微笑": "70dc5c7b56f93eb61bddba11e28fb1d18fddcd4c.png",
"tv_思考": "90cf159733e558137ed20aa04d09964436f618a1.png",
"tv_惊吓": "0d15c7e2ee58e935adc6a7193ee042388adc22af.png",
"tv_打脸": "56ab10b624063e966bfcb76ea5dc4794d87dfd47.png",
"tv_抓狂": "fe31c08edad661d63762b04e17b8d5ae3c71a757.png",
"tv_抠鼻": "c666f55e88d471e51bbd9fab9bb308110824a6eb.png",
"tv_斜眼笑": "911f987aa8bc1bee12d52aafe62bc41ef4474e6c.png",
"tv_无奈": "ea8ed89ee9878f2fece2dda0ea8a5dbfe21b5751.png",
"tv_晕": "5443c22b4d07fb1907ccc610c8e6db254f2461b7.png",
"tv_流汗": "cead1c351ab8d79e9f369605beb90148db0fbed3.png",
"tv_流泪": "7e71cde7858f0cd50d74b0264aa26db612a8a167.png",
"tv_流鼻血": "c32d39db2737f89b904ca32700d140a9241b0767.png",
"tv_点赞": "f85c354995bd99e28fc76c869bfe42ba6438eff4.png",
"tv_生气": "26702dcafdab5e8225b43ffd23c94ac1ff932654.png",
"tv_生病": "8b0ec90e6b86771092a498c54f09fc94621c1900.png",
"tv_疑问": "0793d949b18d7be716078349c202c15ff166f314.png",
"tv_白眼": "c1d59f439e379ee50eef488bcb5e5378e5044ea4.png",
"tv_皱眉": "72ccad6679fea0d14cce648b4d818e09b8ffea2d.png",
"tv_目瞪口呆": "0b8cb81a68de5d5365212c99375e7ace3e7891b7.png",
"tv_睡着": "8b196675b53af58264f383c50ad0945048290b33.png",
"tv_笑哭": "1abc628f6d4f4caf9d0e7800878f4697abbc8273.png",
"tv_腼腆": "89712c0d4af73e67f89e35cbc518420380a7f6f4.png",
"tv_色": "61822c7e9aae5da76475e7892534545336b23a6f.png",
"tv_调侃": "4bc022533ef31544ca0d72c12c808cf4a1cce3e3.png",
"tv_调皮": "b9c41de8e82dd7a8515ae5e3cb63e898bf245186.png",
"tv_鄙视": "6e72339f346a692a495b123174b49e4e8e781303.png",
"tv_闭嘴": "c9e990da7f6e93975e25fd8b70e2e290aa4086ef.png",
"tv_难过": "87f46748d3f142ebc6586ff58860d0e2fc8263ba.png",
"tv_馋": "fc7e829b845c43c623c8b490ee3602b7f0e76a31.png",
"tv_鬼脸": "0ffbbddf8a94d124ca2f54b360bbc04feb6bbfea.png",
"tv_黑人问号": "45821a01f51bc867da9edbaa2e070410819a95b2.png",
"tv_鼓掌": "1d21793f96ef4e6f48b23e53e3b9e42da833a0f6.png"
// ... 更多表情
}
});评论头像
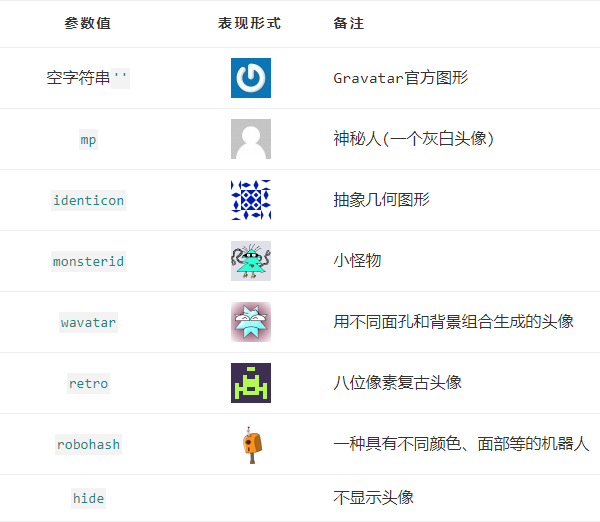
头像有默认的几种种类,在配置文件中可以看到,其中的参数表示:

另外有Gravater头像的获取,可以通过注册登录更改Gravater的头像,来同步评论头像。新版本加入了QQ号同步昵称和头像,也就上面的enable参数(代码里是直接开启无视参数)。但是多次测试和看源码还是没有做到QQ昵称和头像的同步,加了官方QQ群也没有得到答案。
更:最后是我傻了,要显示QQ头像需要将主题配置文件Valine参数设置为avatar=’’
自定义表情
增加新评论邮箱提醒
参考链接,虽然LeanCloud中的界面有所变化,但是还是可以找到相应的参考位置的。并且在测试时候,不能用博主的号哟,在新版本中博主发的消息不进行邮箱提醒。
后端的简单使用
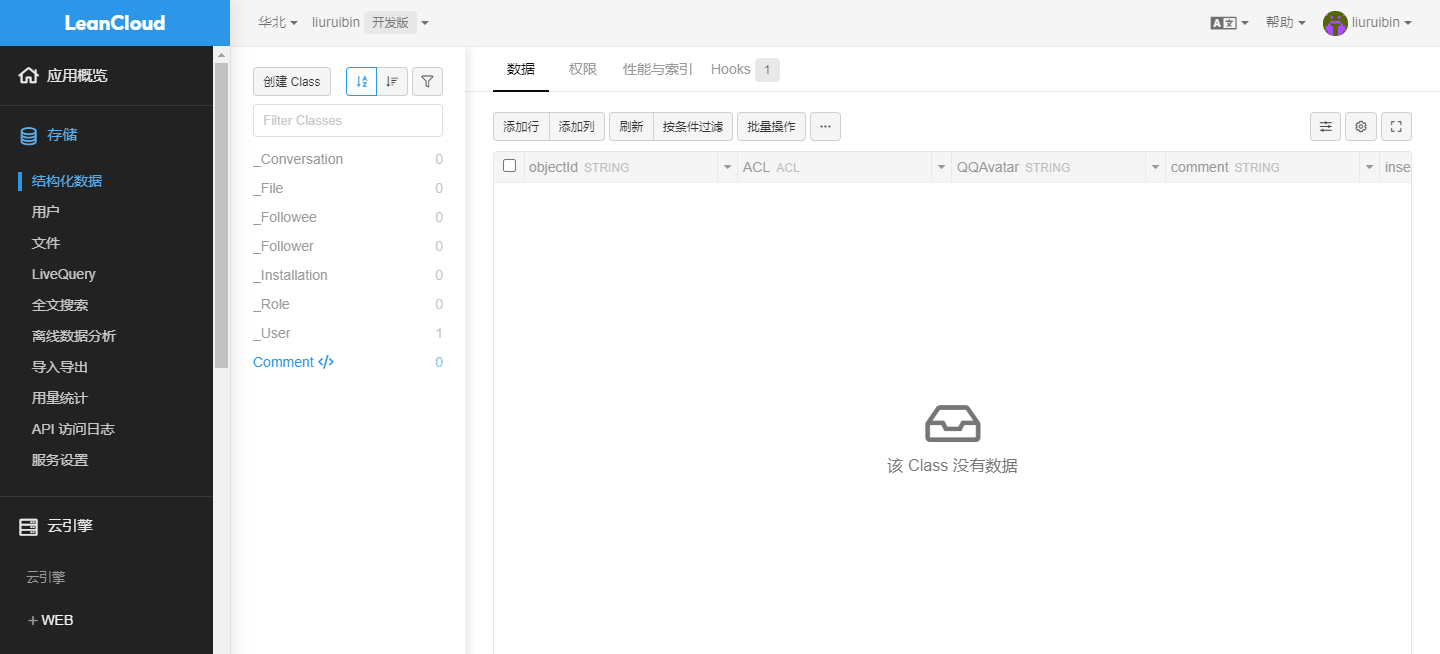
当有人评论后,可以在LeanCloud平台中可以进行查看,删除等操作:

增加豆瓣书/影单
安装模块依赖
在cmd中输入命令:
1
npm install hexo-douban --save
添加配置
在Hexo配置文件添加配置:
1
2
3
4
5
6
7
8
9
10
11#豆瓣插件
douban:
user: 218060495 #这个需要修改为你个人的id
builtin: false
book:
title: '文化沙漠の绿洲'
quote: '多读书,多看报,少吃零食,多睡觉'
movie:
title: '我的影单'
quote: '那些年我们一起看过的电影'
timeout: 10000其中可以添加别的类别~参数说明:
- user: 你的豆瓣ID.打开豆瓣,登入账户,然后在右上角点击 “个人主页” ,这时候地址栏的URL大概是这样:”https://www.douban.com/people/xxxxxx/“ ,其中的”xxxxxx”就是你的个人ID了。
- builtin: 是否将生成页面的功能嵌入
hexo s和hexo g中,默认是false,另一可选项为true(1.x.x版本新增配置项)。 - title: 该页面的标题.
- quote: 写在页面开头的一段话,支持html语法.
- timeout: 爬取数据的超时时间,默认是 10000ms ,如果在使用时发现报了超时的错(ETIMEOUT)可以把这个数据设置的大一点。
由于
hexo-douban是默认抓取豆瓣读书、豆瓣电影以及豆瓣游戏的,如果只想要其中一部分,可以把其它部分在上述配置文件中去掉即可。部署
只是引入了豆瓣这个插件,但是要给它一个入口,在主题配置文件menu中加入下述配置,将其加入到了顶部的标签栏。
1
2
3
4
5
6
7
8
9List:
icon: fas fa-list-ul
children:
- name: books
url: /books
icon: fas fa-book
- name: movies
url: /movies
icon: fas fa-film如果加入后不是中文,需要在主题目录下的languages中zh-CN中加入对应词单,也可以直接写中文。
适配Matery主题
在
/themes/hexo-theme-matery/layout文件夹下面创建一个名为douban.ejs的文件,并将下面的内容复制进去:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38<%- partial('_partial/post-cover') %>
<style>
.hexo-douban-picture img {
width: 100%;
}
</style>
<main class="content">
<div id="contact" class="container chip-container">
<div class="card">
<div class="card-content" style="padding: 30px">
<h1 style="margin: 10px 0 10px 0px;"><%= page.title %></h1>
<%- page.content %>
</div>
</div>
<div class="card">
<div class="card-content" style="text-align: center">
<h3 style="margin: 5px 0 5px 5px;">如果你有好的内容推荐,欢迎在下面留言!</h3>
</div>
</div>
<div class="card">
<% if (theme.gitalk && theme.gitalk.enable) { %>
<%- partial('_partial/gitalk') %>
<% } %>
<% if (theme.gitment.enable) { %>
<%- partial('_partial/gitment') %>
<% } %>
<% if (theme.disqus.enable) { %>
<%- partial('_partial/disqus') %>
<% } %>
<% if (theme.livere && theme.livere.enable) { %>
<%- partial('_partial/livere') %>
<% } %>
<% if (theme.valine && theme.valine.enable) { %>
<%- partial('_partial/valine') %>
<% } %>
</div>
</div>
</main>然后在博客站点目录下的
node_modules文件夹下找到hexo-douban/lib,文件夹下有三个 js 文件,分别为:books-generator.js、games-generator.js、movies-generator.js,用文本编辑器打开这三个文件,并将其文件内容末尾的代码修改为一下内容:1
2/* 原文件内容为 layout: [`page`, `post`] ,将其修改为下面的内容*/
layout: [`page`, `douban`]出现的问题
在
hexo douban运行抓取数据并同步的时候:1
2INFO 0 books have been loaded in 836 ms, because you are offline or your network is bad
INFO 0 movies have been loaded in 735 ms, because you are offline or your network is bad出现如上错误,网上有人说是因为爬虫过多被服务器反爬了,等几天就可以。但是我过了很多天都不可以,最后采取:降低本地nodejs版本到12.18.0就可以同步过来了。


